Tutti ne parlano, ancora pochi lo usano, ma sempre di più lo utilizzeranno. Parliamo naturalmente del responsive design, uno dei nuovi sistemi di realizzazione e di impatto su un sito web. Un sistema “adattivo” che negli ultimi tempi ha conquistato i favori di un numero di web designer che incrementa in misura esponenziale, e che è relativo a un approccio per il quale la progettazione e lo sviluppo di un sito web dovrebbero adattarsi al comportamento e al contesto dell’ambiente dell’utente stesso.
Tradotto in termini più concreti, un design adattivo sta a significare che il sito web deve essere in grado di adattarsi alle dimensioni dello schermo, alla piattaforma e all’orientamento del dispositivo, e così via. Tradotto ancora nella pratica del web designer (lo vedremo nelle prossime settimane, step by step), significa realizzare un insieme di griglie, layout e immagini flessibili, che possano rendere una migliore impressione del sito web, su ogni dispositivo.
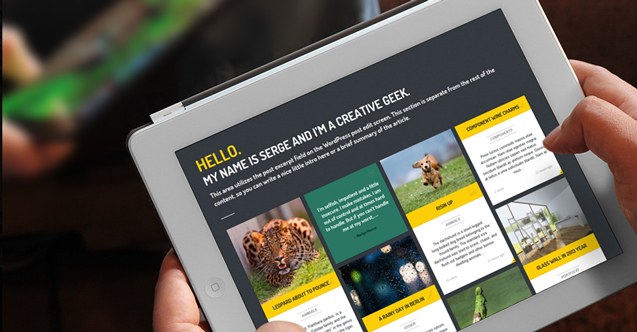
Su lato utente, il sito web adattivo è quel sito che si adatta alla nuova risoluzione, alle dimensioni e alle interazioni, quando si passa dal personal computer allo smartphone, dallo smartphone al tablet, o viceversa. Il sito web realizzato con il responsive design dovrebbe dunque adattarsi automaticamente alle preferenze dell’utente, dando a quest’ultimo le migliori sensazioni di fruizione.
Quanto sopra non deve comunque trarre in inganno o in confusione. Come vedremo nel corso delle prossime settimane, il responsive design non è affatto una metodologia che serve a creare delle versioni dei siti ottimizzate e specifiche per il mobile: con il responsive design, infatti, il sito web viene concepito come un unico elemento, senza che vi sia la necessità di creare delle versioni differenti per ogni singolo sito. In altre parole ancora, il sito web creato con un design adattivo è quel sito che si adatta automaticamente alla varietà di dispositivi con cui viene fruito.
In aggiunta a ciò, gioca concludere questa breve riflessione ricordando come per poter garantire un perfetto approccio adattivo non vi sia affatto necessità di apprendere nuove tecniche di design, o nuovi linguaggi, rispetto a quelli che sono già noti da un buon web designer (HTML, CSS, Javasrcript, PHP, ecc.).
Detto ciò, non vi rimane che attendere: nel corso delle prossime settimane approfondiremo nuovamente il tema, toccando, punto per punto, tutte le principali caratteristiche dei sistemi adattivi, e in che modo poter ottimizzare tale approccio per un migliore risultato nei propri progetti o di quelli dei propri clienti.